

That way you can manage all three files simultaneously to keep them synced. When you’re working on the front-end of a website project, for instance, you can open and edit your HTML, CSS, and JavaScript files in three separate tabs. Most editors allow you to open multiple text files simultaneously in different tabs and panes, making it easier to edit them at the same time. Here are the great benefits of a good text editor for coding - Managing files and foldersĭifferent text editors come with different solutions for managing larger projects with multiple files and folders. Why it's important to use a good text editor for coding?

But writing good code with minimum time is an essential skill that every software developer must possess in this competitive World. It can be a code of various different programming languages. A suitable text editor for coding is an application that allows you to write text files of clean code without any formatting. htaccess code.A code or text editor is a place where a programmer spends most of his time and we know it's an essential part of every development process. ftpconfig by restricting it’s file permissions, but it’s not something I have tried. region \.ftpconfig ĮrrorDocument 403 "ForbiddenYou don't have permission to access /.ftpconfig on this server.Īlternately, you should be able to protect. Settings > “Open Config Folder” > styles.less: atom-text-editor.editor. Note: this is done automatically if you implemented the previous tip (Wrap at line length). Add softWrap: true to config.cson, like so:.Settings > Editor > set “Preferred Line Length” to 100.Settings > Editor > enable “Soft Wrap at Preferred Line Length”.Visit: Settings > Core > uncheck “Allow Pending Pane Items” Wrap at line length Visit: Settings > Install > “atom-background-tips”, and click disable. Settings > Themes > Syntax Theme > “One Light”įor my own use, I like atom-material-ui, atom-material-syntax, gruvbox, and iplastic-syntax.

Settings > Themes > UI Theme > “One Light”.Add custom themesįor tutorials, I prefer dark text on light background, so I go with the built-in “One Light” theme for both UI and syntax themes.

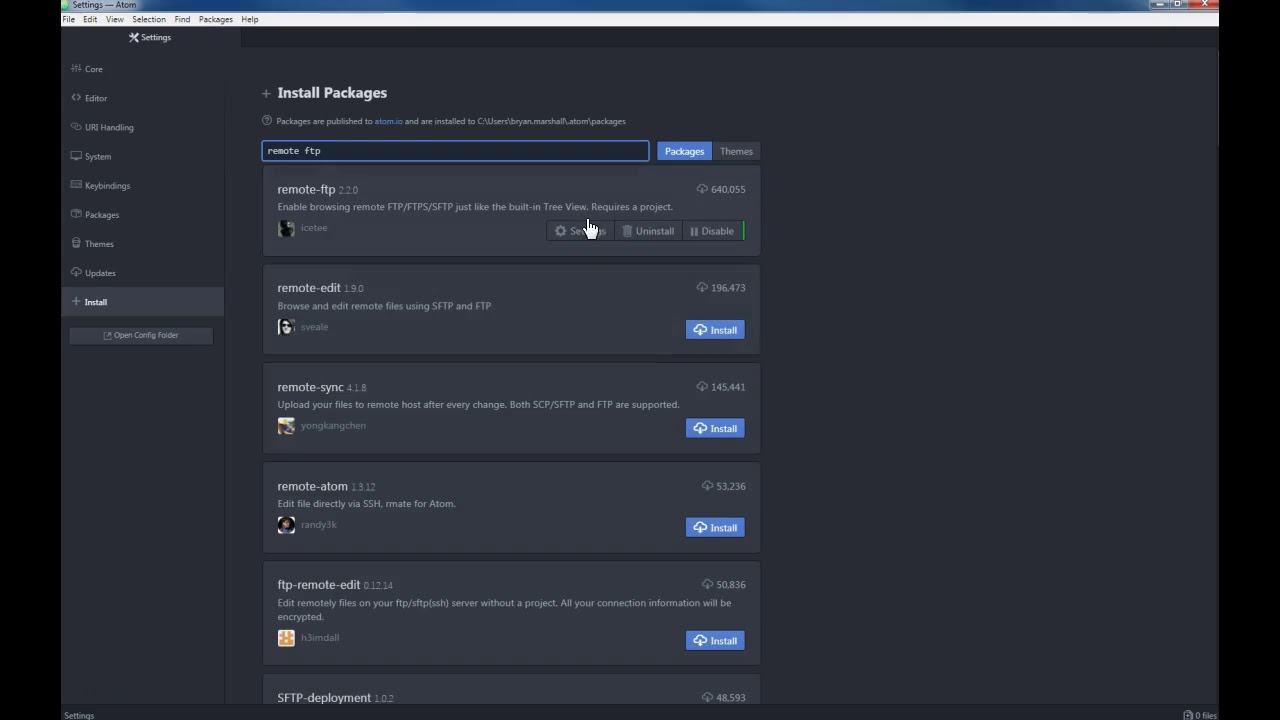
Note: To open the Atom Settings page, visit File > Preferences. I update this post with new tips as I get them. So without further ado, let’s jump into some sweet Atom tips. Well, perfect for my own needs - your mileage may vary. Over the last couple of years, I’ve collected a handful of useful tips and tricks for dialing in the perfect Atom environment. It’s not as easy as Coda, but it does provide a LOT more flexibility in terms of configuration and customization. For some of my tutorials, I use the Atom Code Editor.


 0 kommentar(er)
0 kommentar(er)
